Performance tune-up up
 At our recent engineering offsite my team took the opportunity not only to plan out and design some new features we’re starting to build but we also spent some time tuning our existing React application to make it even faster. Here are a couple of the quick wins we had and a few additional techniques that might help you spot bottlenecks and tune up your own app.
At our recent engineering offsite my team took the opportunity not only to plan out and design some new features we’re starting to build but we also spent some time tuning our existing React application to make it even faster. Here are a couple of the quick wins we had and a few additional techniques that might help you spot bottlenecks and tune up your own app.
You can’t tune what you can’t measure, so a large part of any performance effort is properly instrumenting both your application and your testing environment to measure and analyze the deltas as you work. In the following examples we’ll be quantifying performance using some React-specific tools along with the great profiling tools already built into browsers.
 Getting Wasted
Getting Wasted
React has a ready-made set of performance measuring methods available via the Perf object from the Performance Tools library. Included is a handy function called printWasted which reports where unnecessary work is happening in component render methods and the virtual DOM in JavaScript that don’t ultimately cause a change in the HTML DOM.
To get setup, install the react-addons-perf package and include it in your project.
 npm install react-addons-perf -save-dev
npm install react-addons-perf -save-dev
import Perf from "react-addons-perf"; // Expose the React Performance Tools on the`window` object window.Perf = Perf;
Exposing the tools directly on the window object will allow control of performance data collection from the browser console while your app is running. Give it a try!
window.Perf.start // ... do some stuff with the app related to whatever components you are testing window.Perf.stop window.Perf.printWasted
 TMI: Oversharing Props
TMI: Oversharing Props
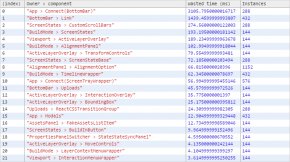
The printWasted reports are a great way to reveal places in your app where you might be passing too much information through your component stack, causing unnecessary render calls, even when you’re optimizing with PureRenderMixin.
As we were developing our app we initially had a small section of our Redux store tracking a couple client-side only UI states. For velocity of early development, we simply passed that entire object through to the various components that used it. As is typical though, that part of our store grew over time and as you can see from this report our components were doing a lot of unnecessary work.
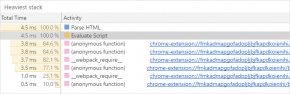
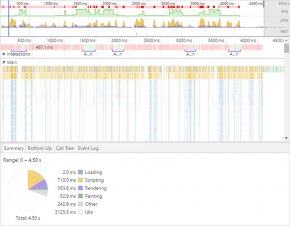
After some refactoring to prune props from being passed to components where they weren’t used you can see a huge improvement in both the printWasted report and the Timeline profile.